Itextsharp Html To Pdf
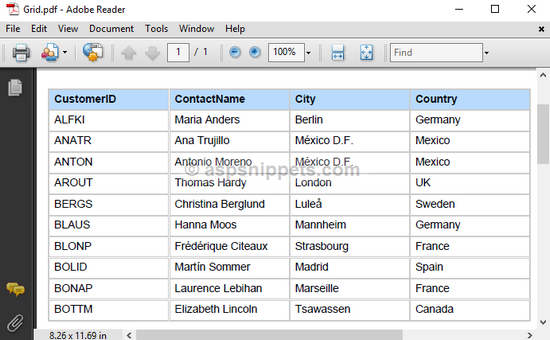
Nov 02, 2016 Tour Start here for a quick overview of the site Help Center Detailed answers to any questions you might have Meta Discuss the workings and policies of this site. This is the first of three articles about creating PDF documents using iTextSharp. The Namespace is really big, so I will focus on the parts you'll probably use when you need to create PDFs on a daily basis. Here Mudassar Ahmed Khan has explained with an example, how to export HTML to PDF in Windows Forms Application using iTextSharp, C# and VB.Net. First a DataGridView will be populated with some data and then an HTML Table will be generated using the values from the DataGridView. Finally, the HTML Table will be exported and saved as PDF file using iTextSharp and XMLWorkerHelper class in Windows.
I am trying to convert HTML to PDF with iTextSharp in MVC Razor, but everything I have tried has not worked. Does anyone know how to accomplish this?

9 Answers
There's a detailed and step-by-step tutorial on CodeProject you might follow. It illustrates how you could serve an ASP.NET MVC View as PDF file using iTextSharp for the conversion. Bear in mind though that iTextSharp was not meant for converting HTML to PDF so it might not cope very well with complex HTML pages and CSS styles.
Here is how you implement this solution using the Razor engine NOT with the weird <itext.. markup.
This way you have full control over the pdf presentation using standard html output.
The project with an example solution and source code is available here with nuget installation instructions:
This also uses the new itextsharp licence, so does not suffer from any of the negatives mentioned in the other answers.
hutchonoidhutchonoidYou should check out RazorPDF which is using iText to generate the PDF, but in a friendlier way.
Rosdi KasimRosdi Kasimjust pass html string in to parameter that string you will get by renderpartialview text = viewname....
A good way to convert from MVC HTML View to PDF (even if it's not directly on the subject regarding iTextSharp) is using Rotativa :
This is based on wkhtmltopdf but it has better css support than iTextSharp has and is very simple to integrate with MVC as you can simply return the view as pdf:
Here is a complete example for MVC Razor in C# using the evo html to pdf for .net to convert the current MVC view to PDF and send the resulted PDF to browser for download:
here you can find a different approach in case you want to write plain xml, i find it much simpler and lighter.
In case you are using ASP.NET Core and iTextSharp is not that important to you here is my solution using PhantomJS: http://nikolay.it/Blog/2018/03/Generate-PDF-file-from-Razor-view-using-ASP-NET-Core-and-PhantomJS/37
Get HTML string from a Razor view
This step is pretty straight-forward. There is a service called IRazorViewEngine in ASP.NET Core which can be injected and then used to get the view. After providing the view with default ViewDataDictionary and ActionContext we can request the view to be rendered into StringWriter which can be easily converted to string. Here is ready-to-use code for getting a string from given Razor view file:
One important think here: if you use view compilation (pre-compiling views to YourProject.Web.PrecompiledViews.dll) then it is important to get the view using the GetView method instead of FindView. More information here.
Generate the PDF file from HTML using PhantomJS
For this task we are going to use a headless browser which will render the HTML (with all CSS and JS included in it). There are many such tools but I will use PhantomJS (headless WebKit scriptable with a JavaScript API). PhantomJS can save the rendered page to small-sized PDF pretty fast. For the PDF export to work we are going to need a .js file which will use the PhantomJS API to tell the tool that we want to export the file:
The next thing is to run the phantomjs.exe process and pass the rasterize.js file along with paths for the HTML file and the output file name for the PDF result. This is done in HtmlToPdfConverter.cs:
If you are going to deploy your application in Azure it is important to have UseShellExecute set to true.
Use the code together


Since we now have implemented both IViewRenderService and IHtmlToPdfConverter we can start using them by first register them in the Startup.cs file where your ConfigureServices method should be located (services.AddScoped<IViewRenderService, ViewRenderService>() and services.AddScoped<IHtmlToPdfConverter, HtmlToPdfConverter>()). Now lets see the code wrapped up together:
Not the answer you're looking for? Browse other questions tagged asp.netasp.net-mvcasp.net-mvc-4itexthtml-to-pdf or ask your own question.
I want to change some HTML in a pdf. All my html is in HTML string but I don't know how to pass it in correctly within iTextSharp.
If anyone knows how to make this work.. it be good.ThanksDom
Eonasdan1 Answer
Please download The Best iText Questions on StackOverflow. It's a free ebook, you'll benefit from it.
Once you have downloaded is, go to the section entitled 'Parsing XML and XHTML'.
Allow me to quote from the answer to this question: RowSpan does not work in iTextSharp?
You are using HTMLWorker instead of XML Worker, and you are right: HTMLWorker has no support for CSS. Saying CSS doesn't work in iTextSharp is wrong. It doesn't work when you use HTMLWorker, but that's documented: the CSS you need works in XML Worker.
Please throw away your code, and start anew using XML Worker.
There are many examples (simple ones as well as complex ones) in the book. Let me give you only one:
(Source: iTextSharp XmlWorker: right-to-left)
Itextsharp Html To Pdf With Images C#
If you want an easier example, take a look at the answers of these questions:
- ...
The code that parses an HTML string and a CSS string to a list of iText(Sharp) elements is as simple as this:
You can find more examples on the official iText web site.